
微信小程序出来这么久一直都没有去关注,这两天一时兴起写了个小demo,纯入门练习。话说小程序刚出来的时候貌似挺火热,但渐渐的话题度也变淡了。
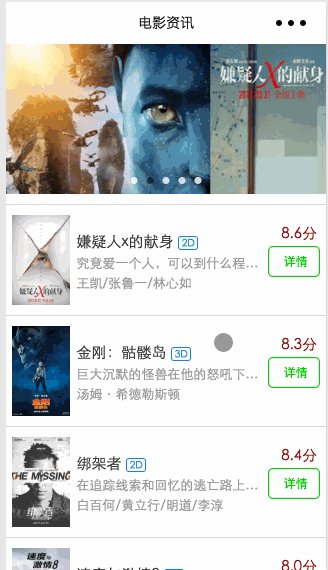
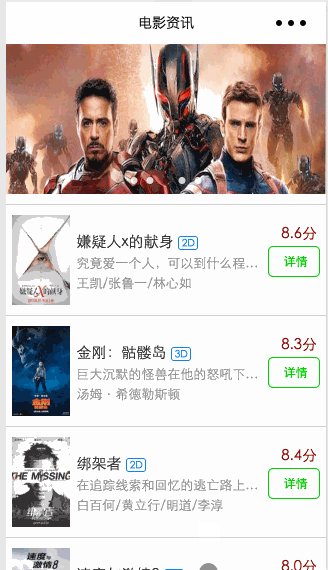
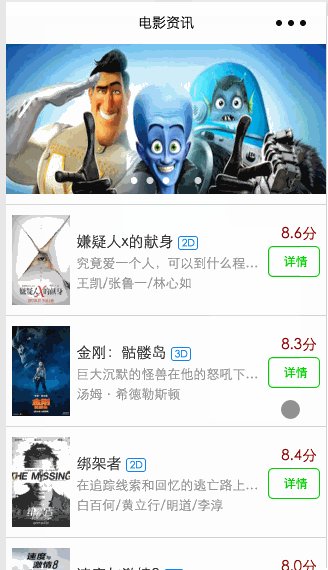
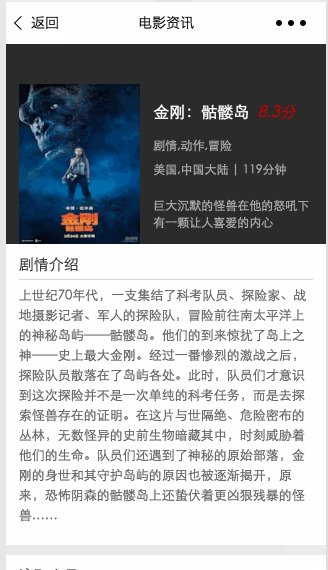
我做了个类似于电影资讯的微信小程序来练手,app总共就两个界面,首页展示的是近期热映电影列表,点击详情后进入对应电影的详情页。
开发步骤:
-
下载微信web开发者工具 官网链接:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1476197489869
-
注册微信小程序,申请开发者权限 申请步骤:https://mp.weixin.qq.com/debug/wxadoc/introduction/index.html?t=1491215121
用下来感觉还是挺麻烦的,要不时扫一扫二维码@-@
3.完成以上两个步骤,就可以愉快地在微信web开发者工具中敲代码啦,工程初始化会给你建好一个完整的流程,包括页面文件,utils文件等,照着示例应该很快就能入手,最外层的app.json是入口配置,所有页面一定要在此文件中的 pages里配置后才过关:
{
//页面配置
"pages":[
"pages/index/index",
"pages/detail/detail"
],
//最外层样式配置
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "电影资讯",
"navigationBarTextStyle":"black"
}
}
在此也附上两个教程网站: 官方教程:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html?t=2017327
wxml w3c教程:http://www.w3cschool.cn/weixinapp/
完整源码:https://github.com/yomonah/wx-app