

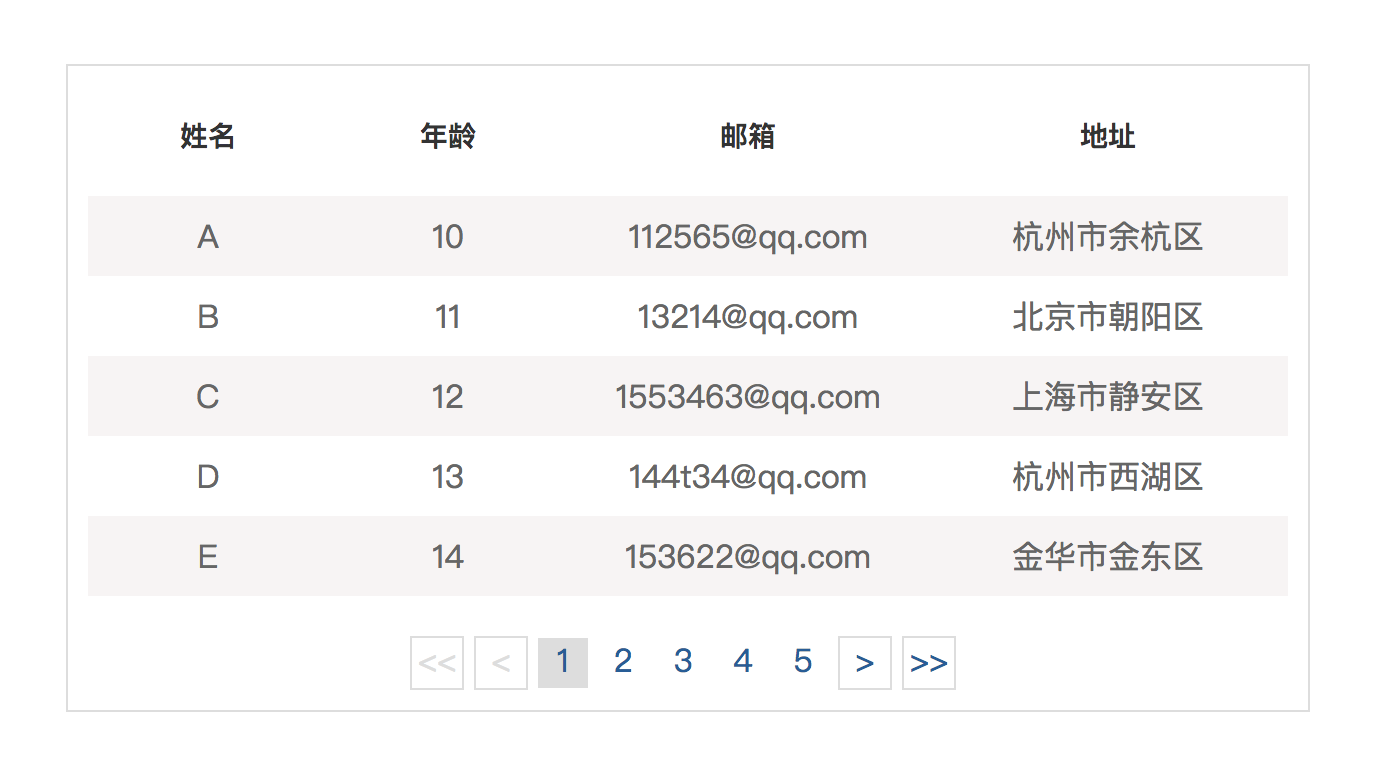
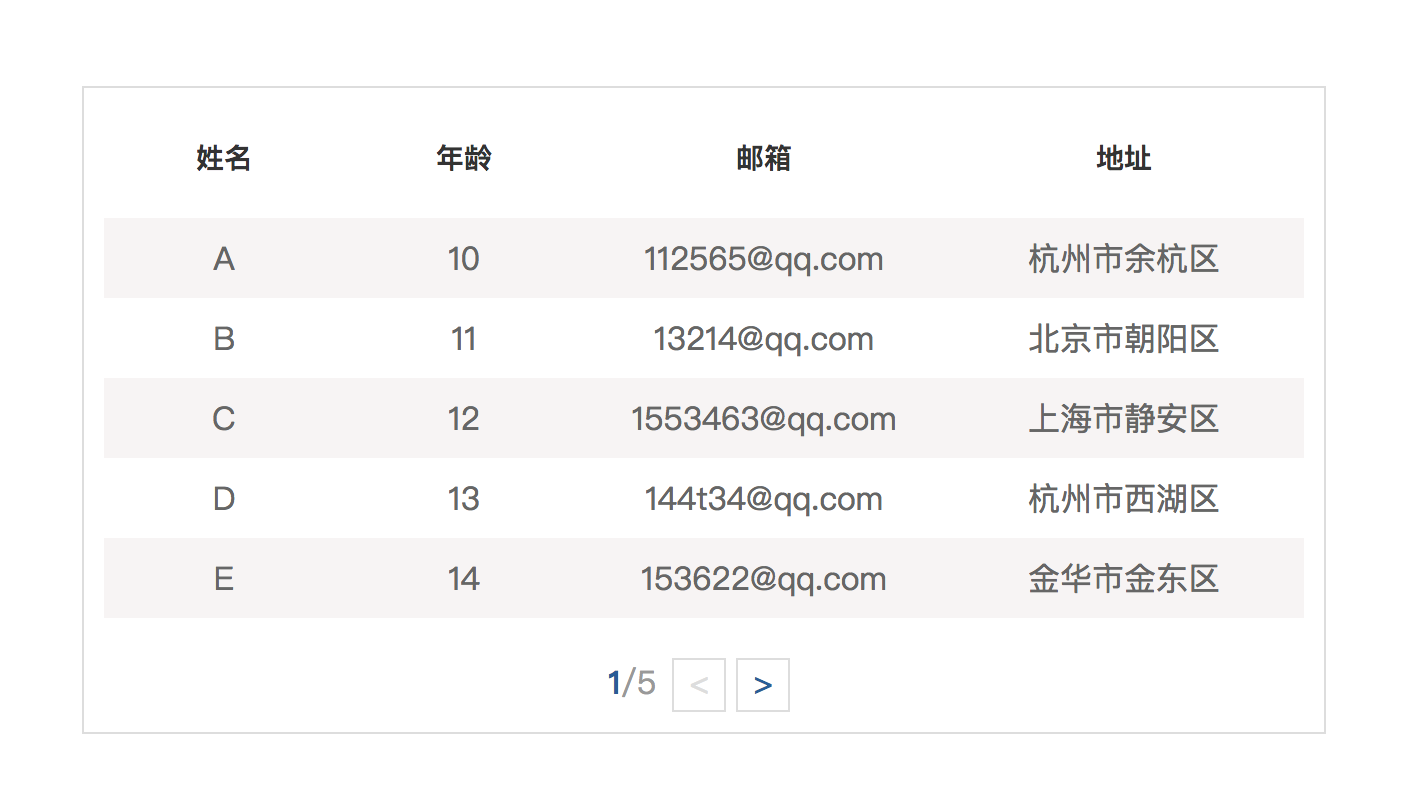
效果如图 这款功能简单的分页表格有两种分页类型,一种是normal,一种是simple,可以通过type进行配置,其他配置还包括表格的宽度,文本对齐类型,数据、列配置,每页显示的条数等,具体如下:
width: 数值型,表格的宽度
headHeight: 数值型,表头的高度
dataHeight: 数值型,表身每条数据的高度
pageSize: 表示每页显示的条数
emptyText:当无数据时,表格显示的文字,默认是‘暂无数据’
barPosition: 页码的位置,有left, right, center三种类型
type: 分页类型,normal和simple两种类型
data:数组对象
columns:数组,对应列的配置,dataKey对应data中的字段,title表示显示的表头文字,同时也可以指定width, align等样式信息
其他的样式也可以通过css修改、覆盖
demo展示中心:https://yomonah.github.io/project/app.html#/pagination
源码:https://github.com/yomonah/react-demo/tree/master/src/components/pagination